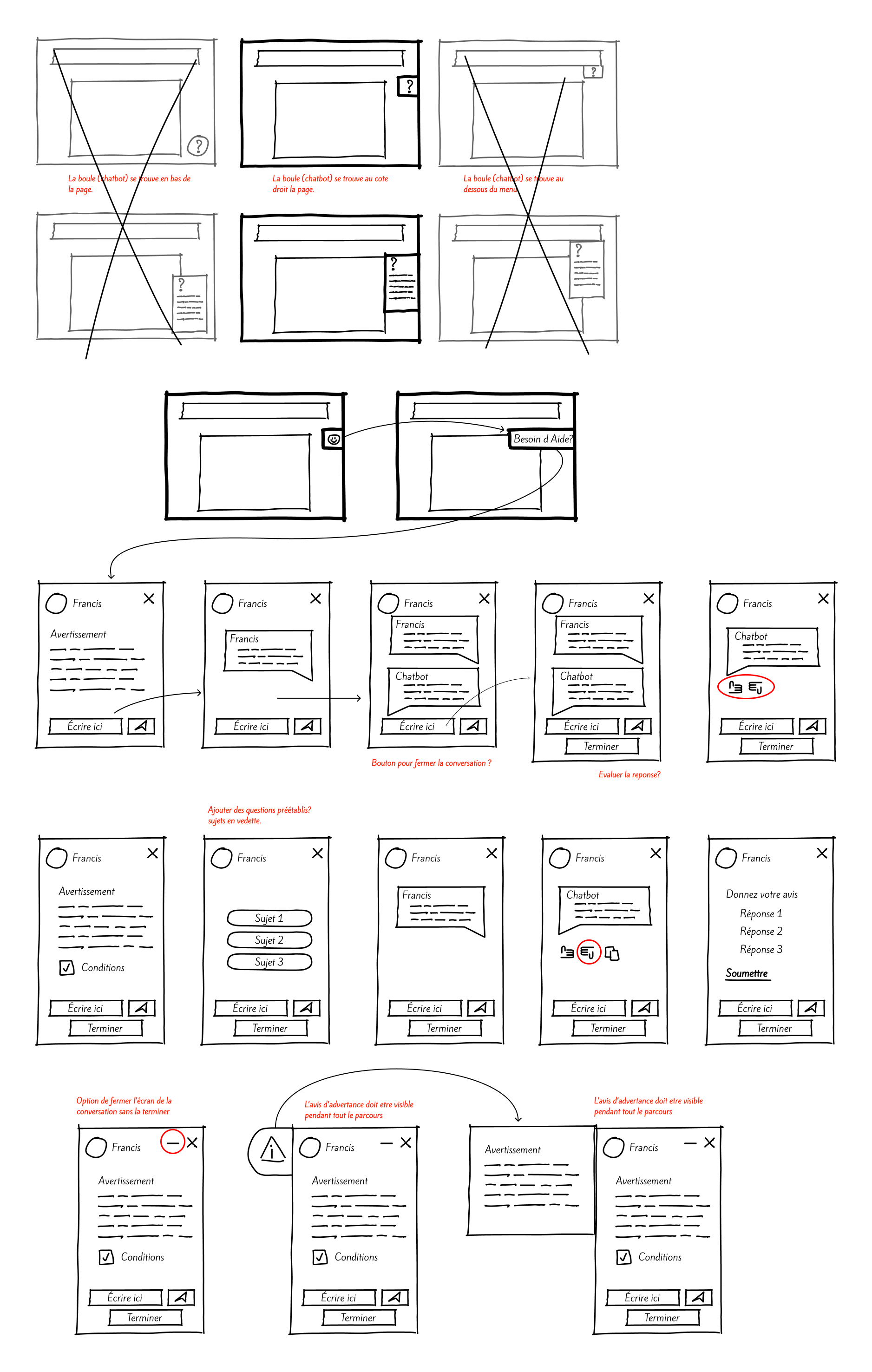
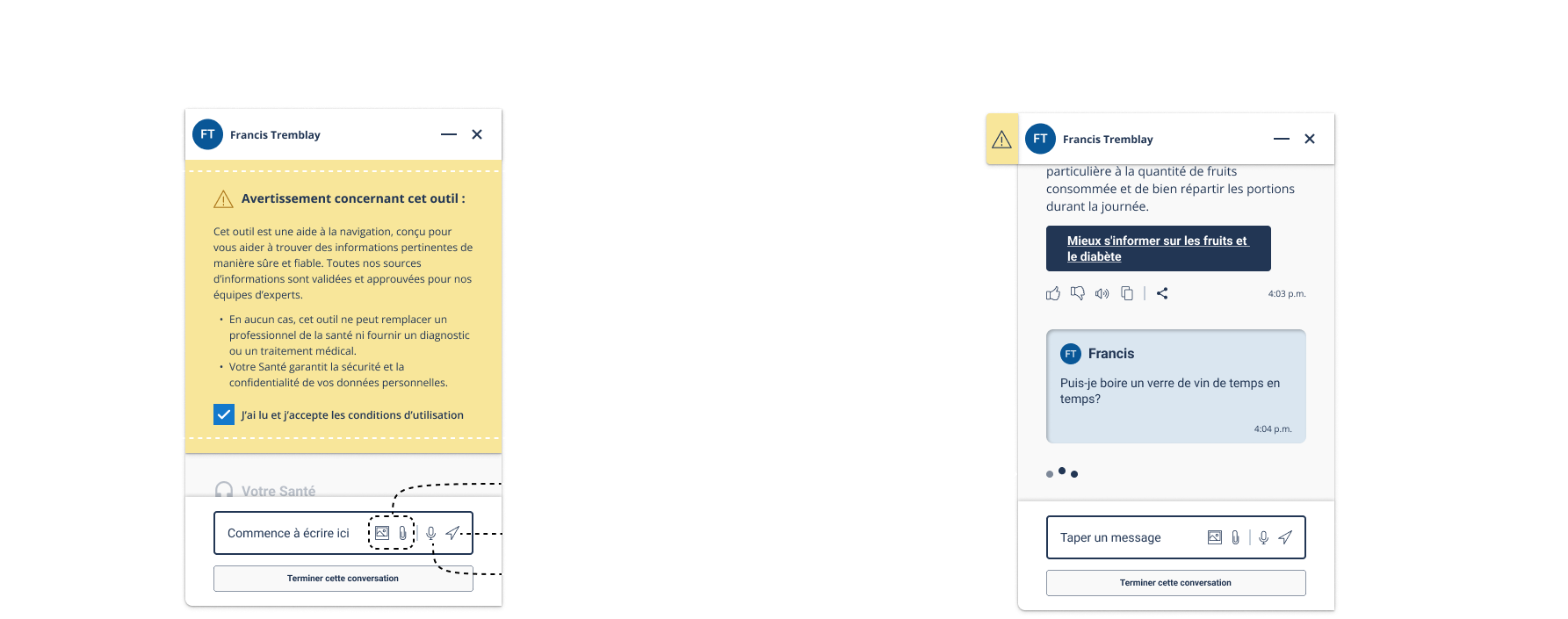
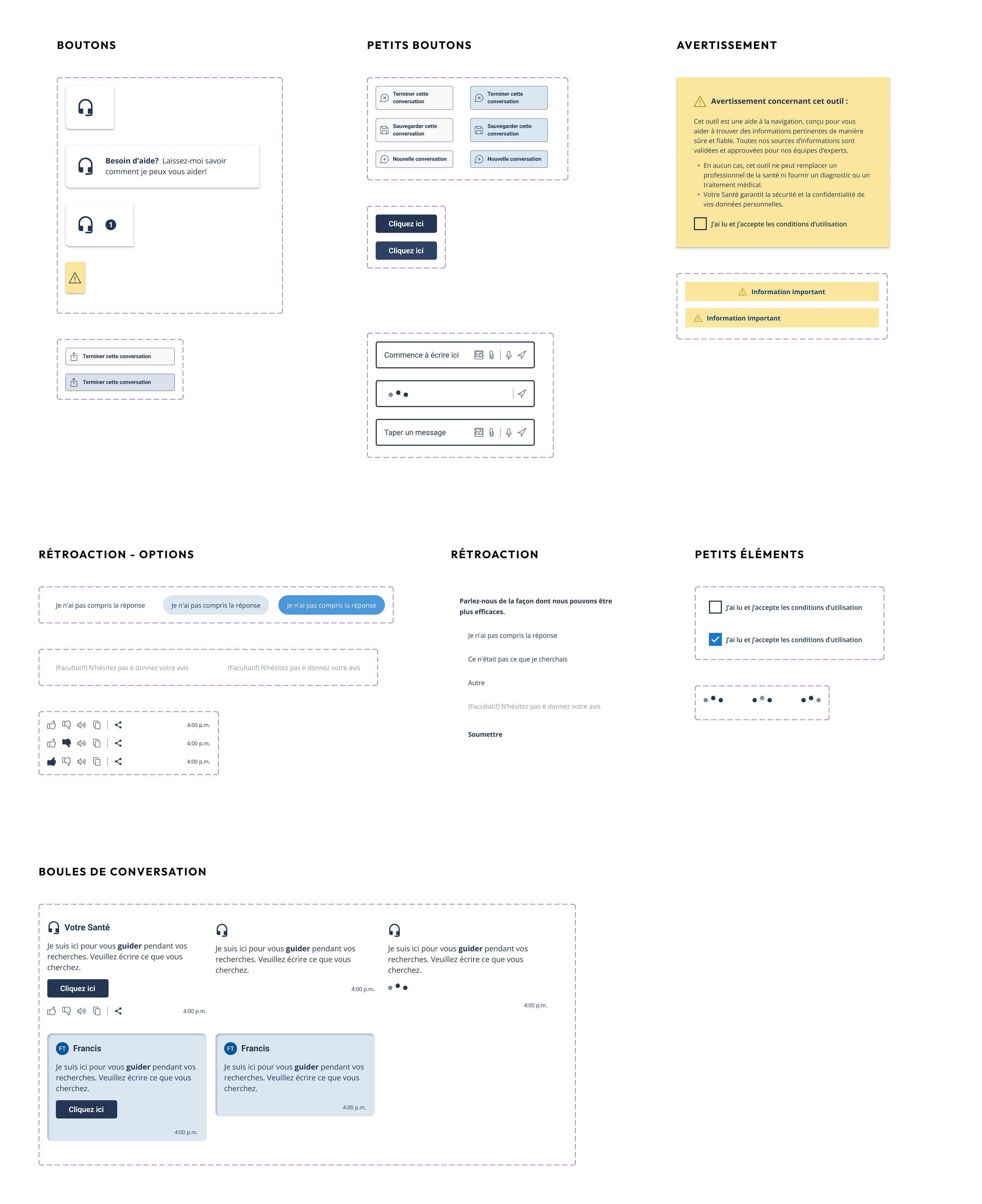
Après la phase de recherche et en accord avec le
système de design gouvernemental, j'ai élaboré des premières propositions pour l'interface du chatbot. Suite à des analyses, des retours des parties prenantes et plusieurs itérations, j'ai abouti à un résultat qui s'intègre bien dans le concept global du portail tout en respectant les principes et consignes définis pour le projet.