COSTCO - Heuristic Evaluation
About Costco App




Assessed usability and functionality of the app using the above hueristics
Proposed redesigns based on my findings
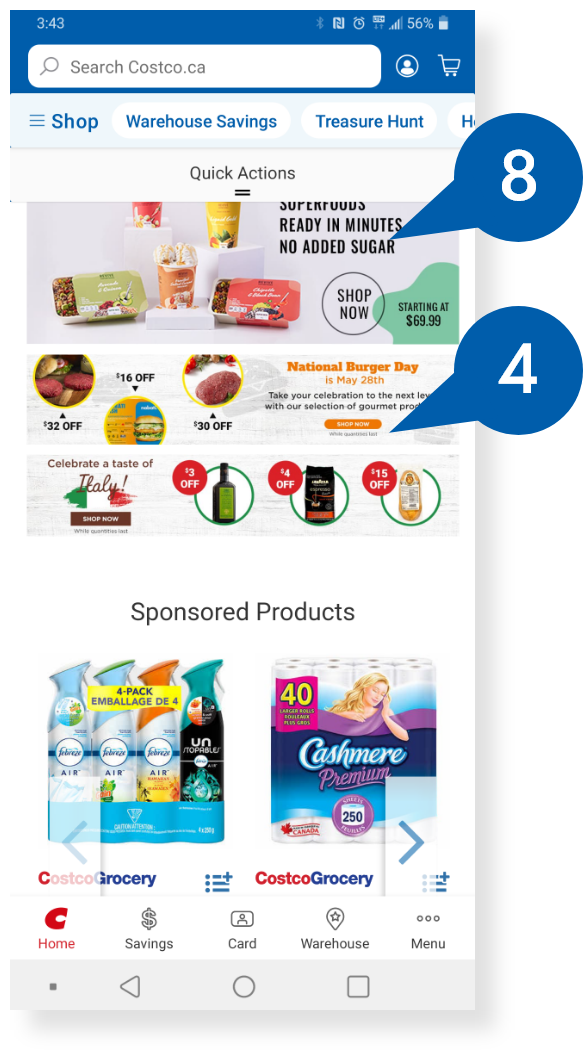
Recommendations to improve the interface


















Based on my heuristic evaluation, I recommend the following usability improvements.
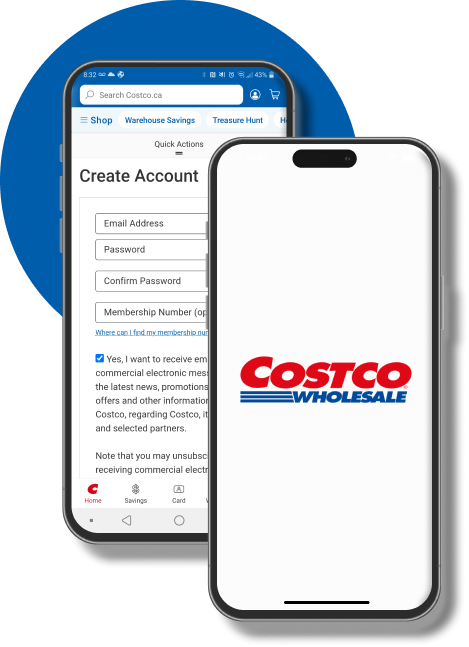
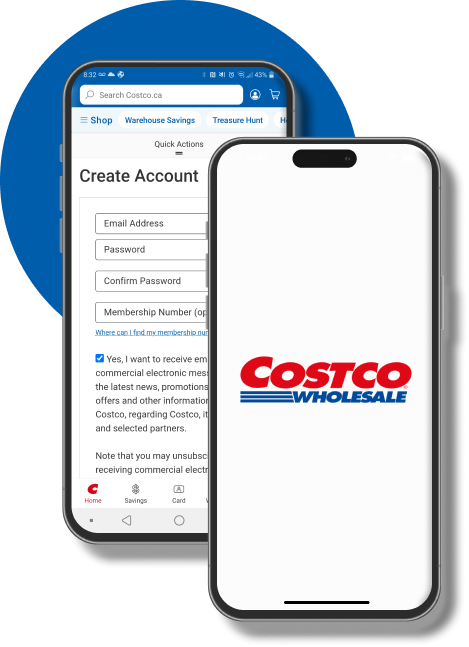
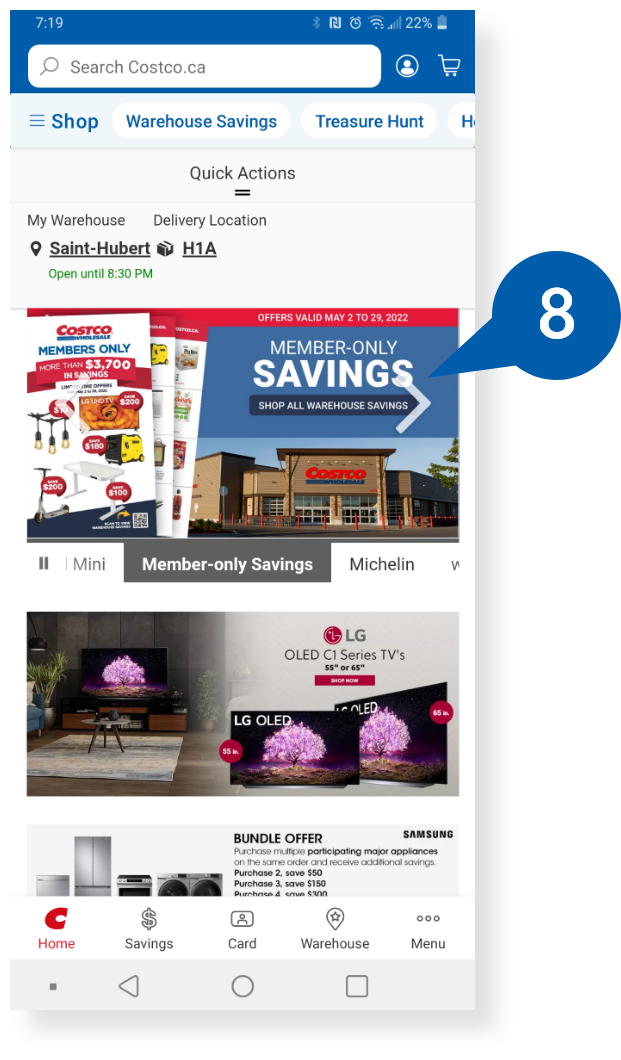
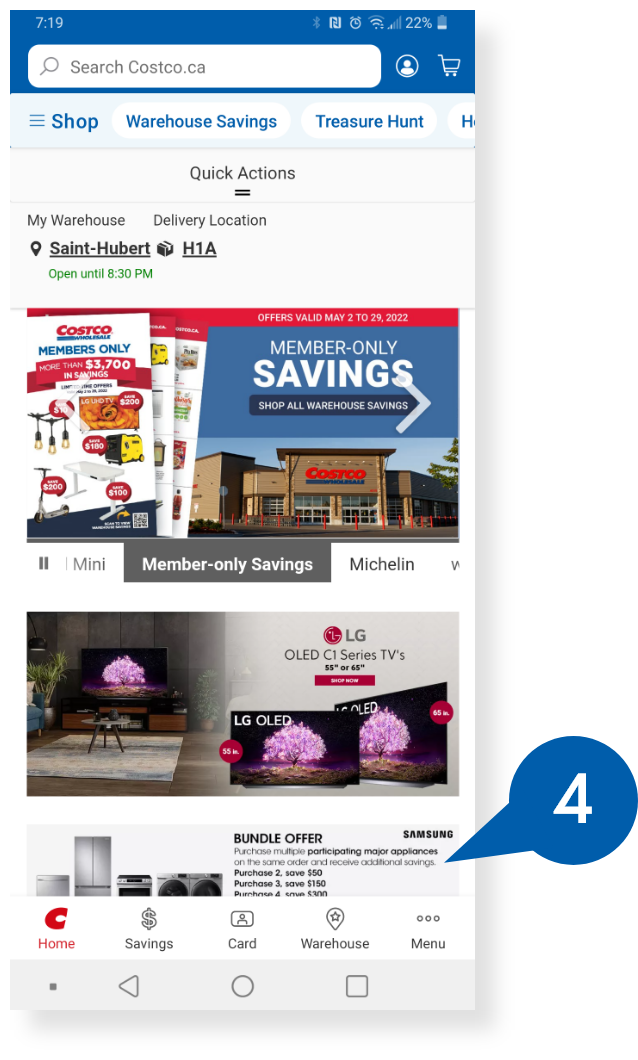
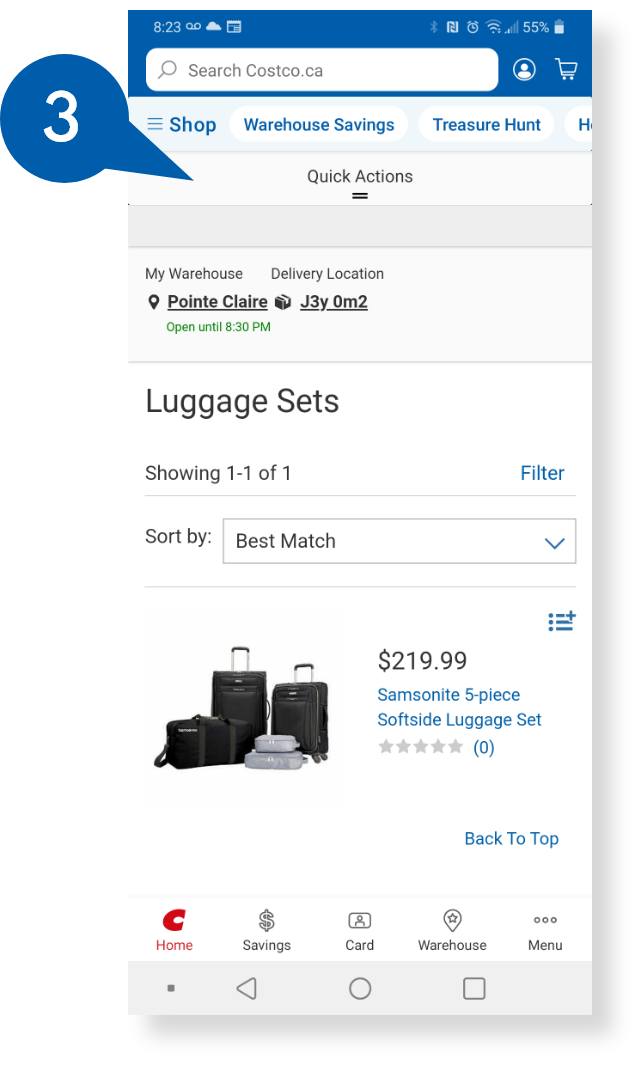
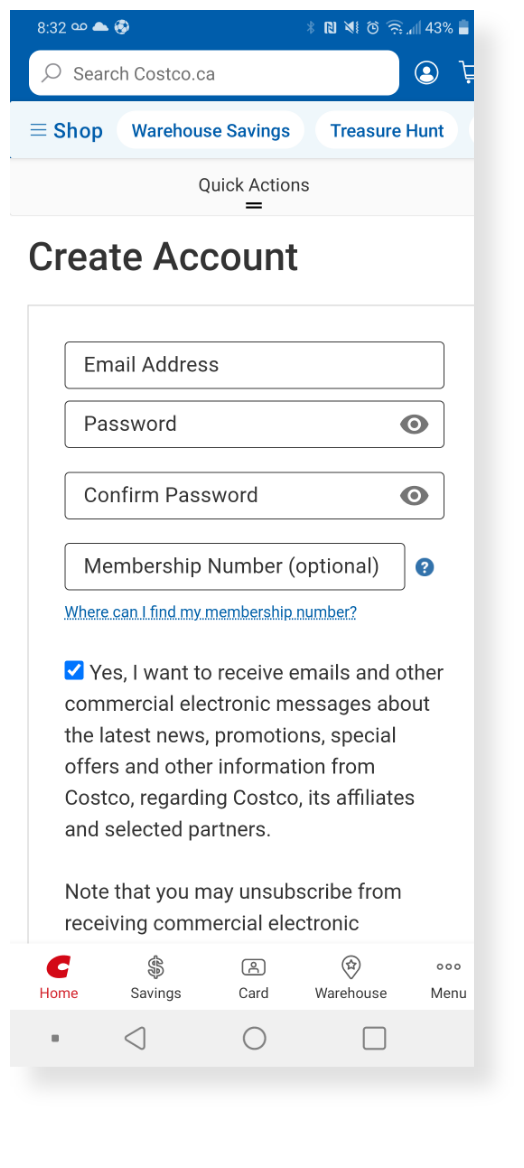
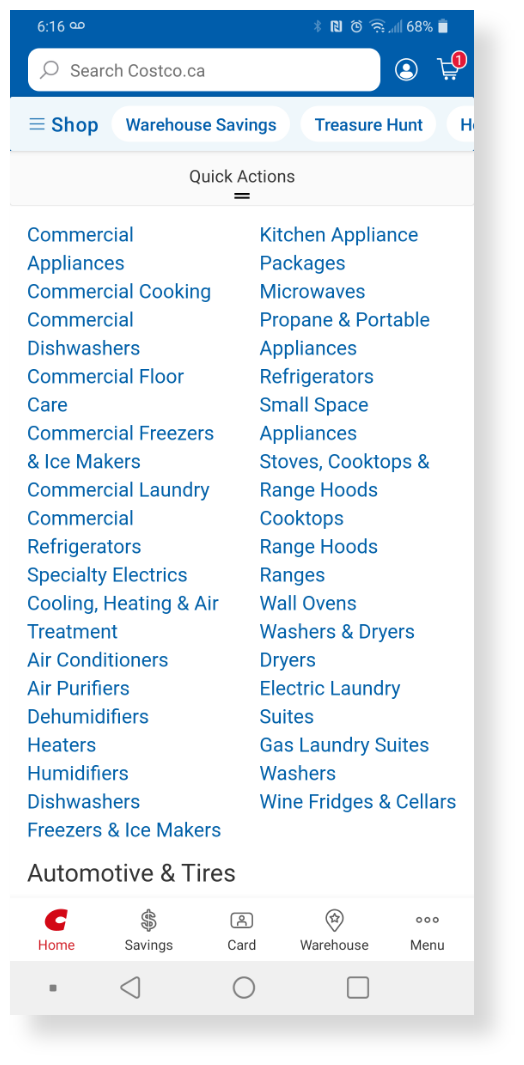
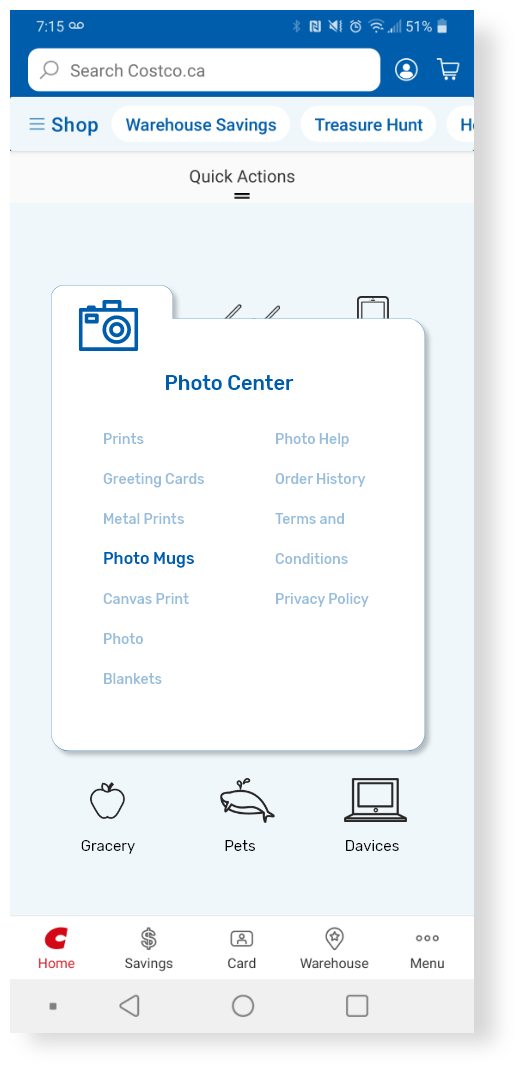
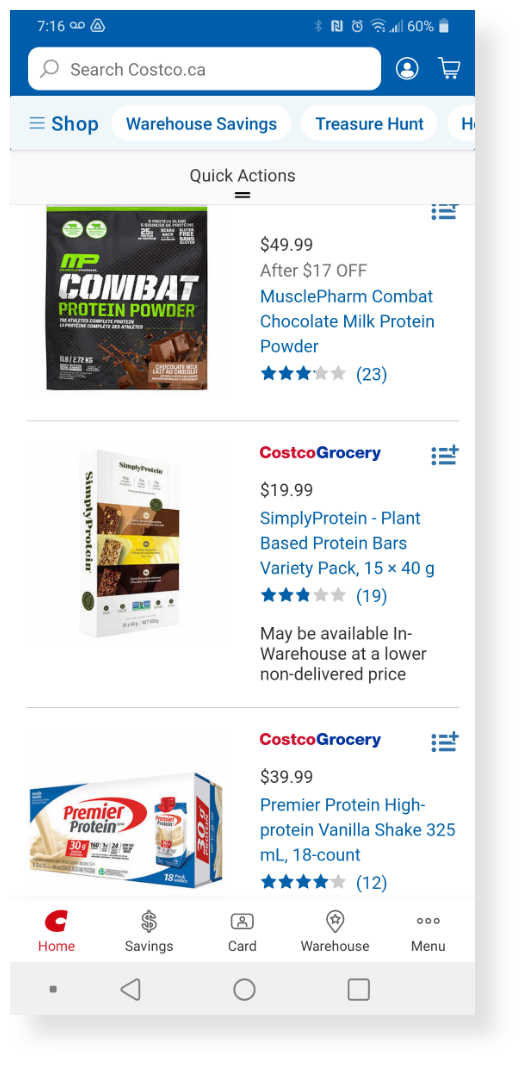
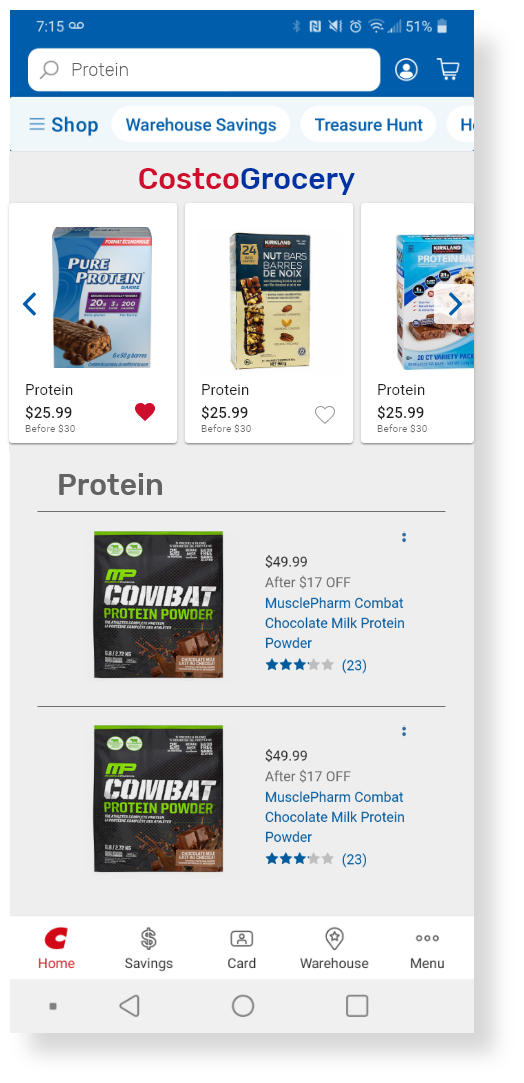
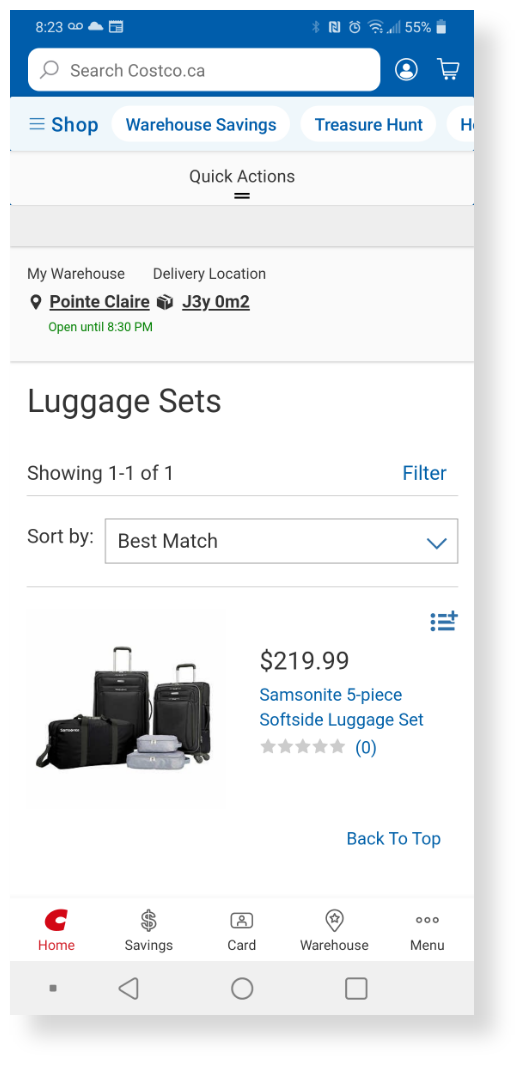
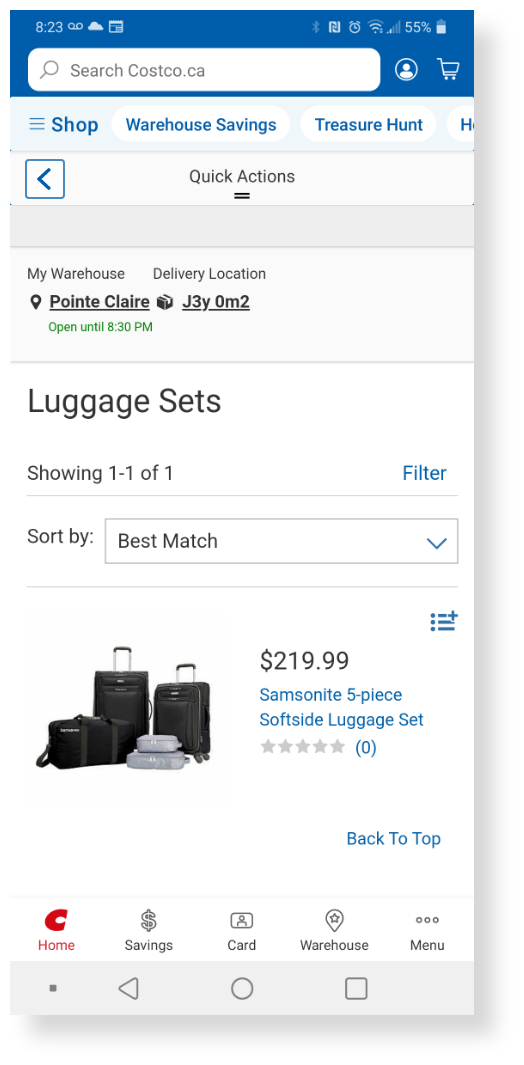
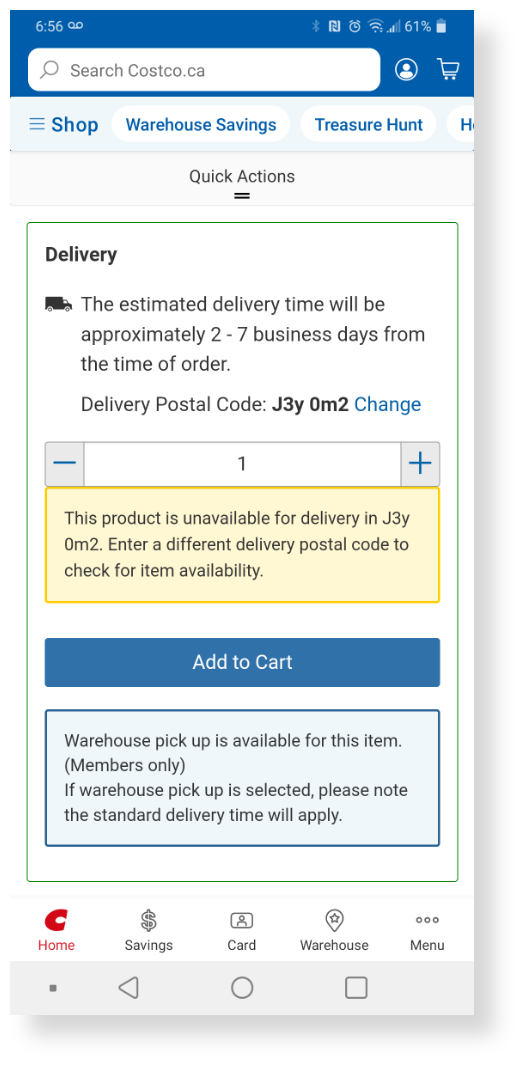
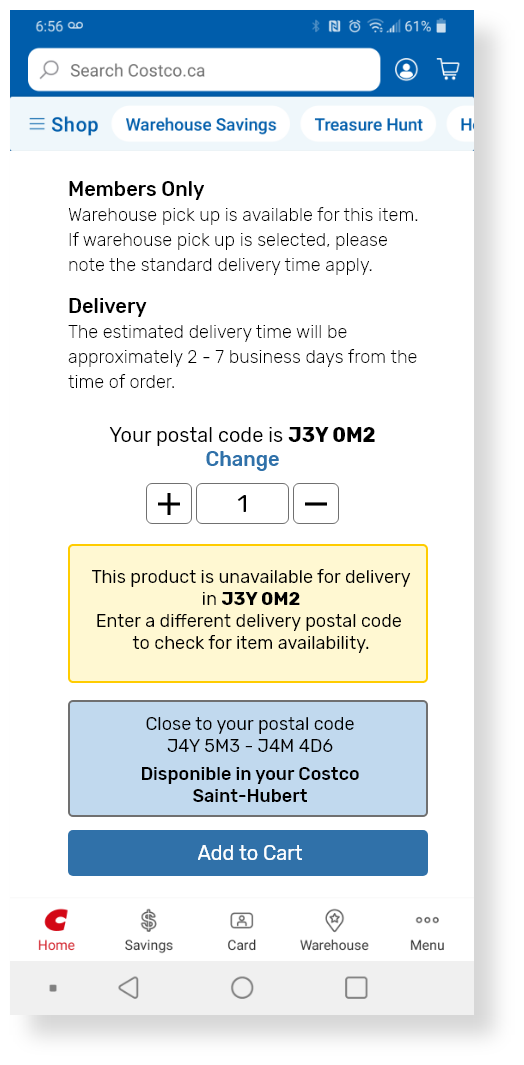
The homepage and other pages have too many elements, such as promotions, brands, forms, texts, fonts, images, etc., making navigation unpleasant. Creating a more defined graphic line with precise and efficient ergonomics parameters would be good.
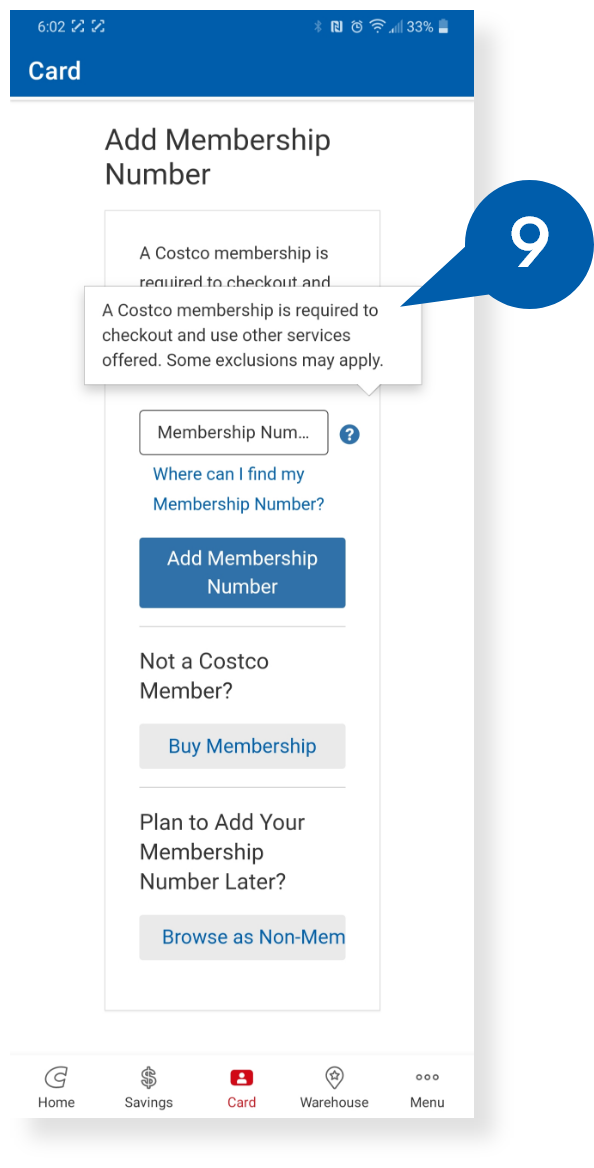
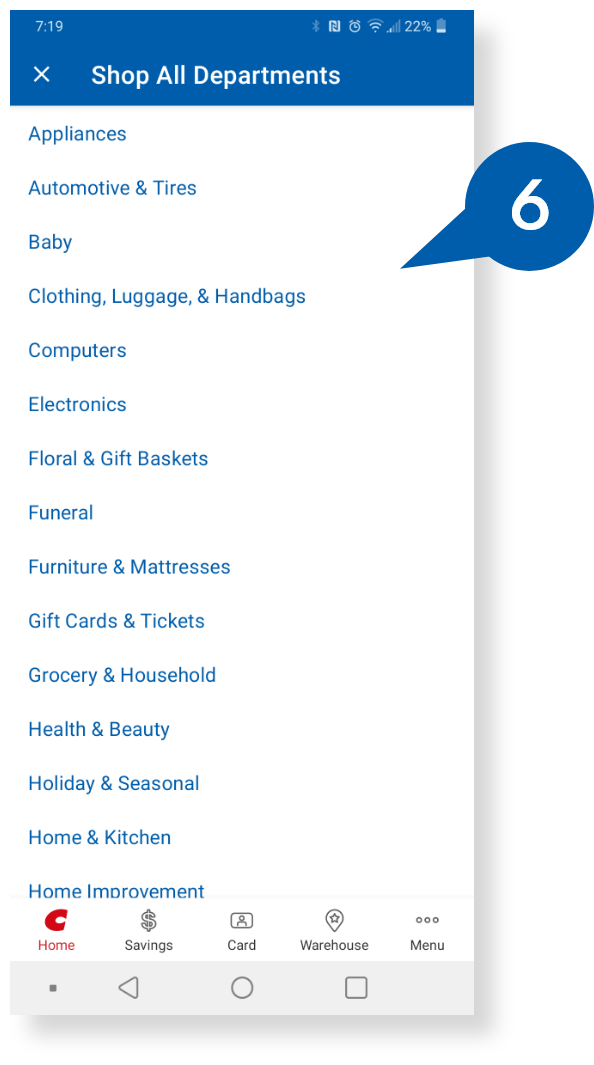
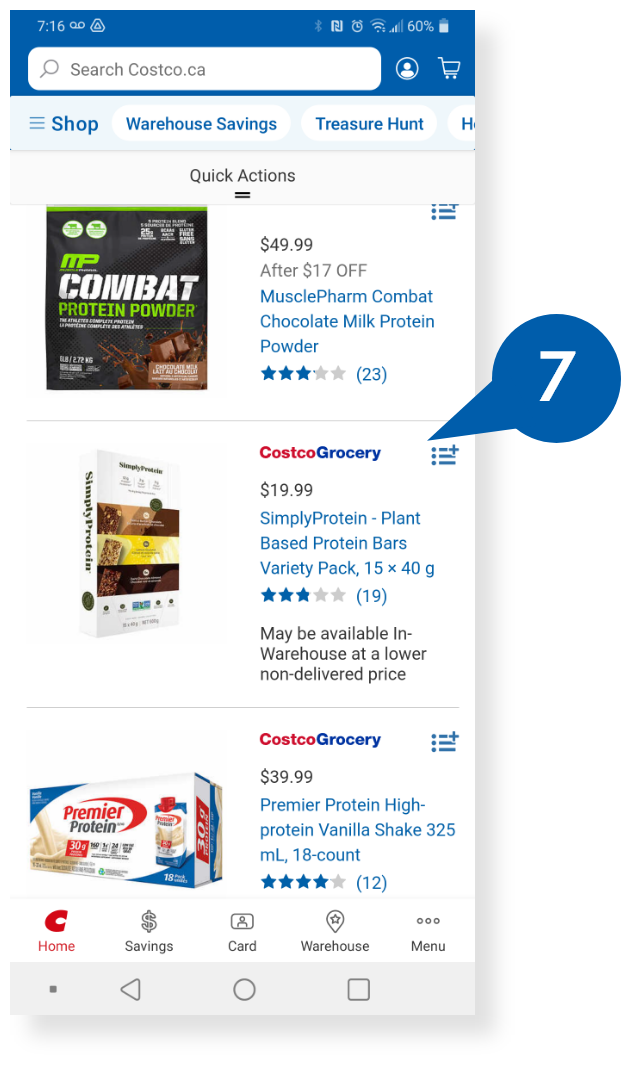
It is confusing to have two menus (Shop and Menu) and a space client. For example, if the user is looking for glasses, they will not find them in the "Shop" menu but in the other menu (Optical section). In addition, repeat categories such as Grocery and tires in both menus.
It would be better to develop a unique menu for buying like "Shop," It finds all kinds of categories, products and services and a user space with other types of information such as parameters, language, city, etc.
The application is only available in English but offers services in Quebec and Puerto Rico, where the offcial languages are French and Spanish.
The basic notion of the app providing the user with the option to interact in their native language is missing.