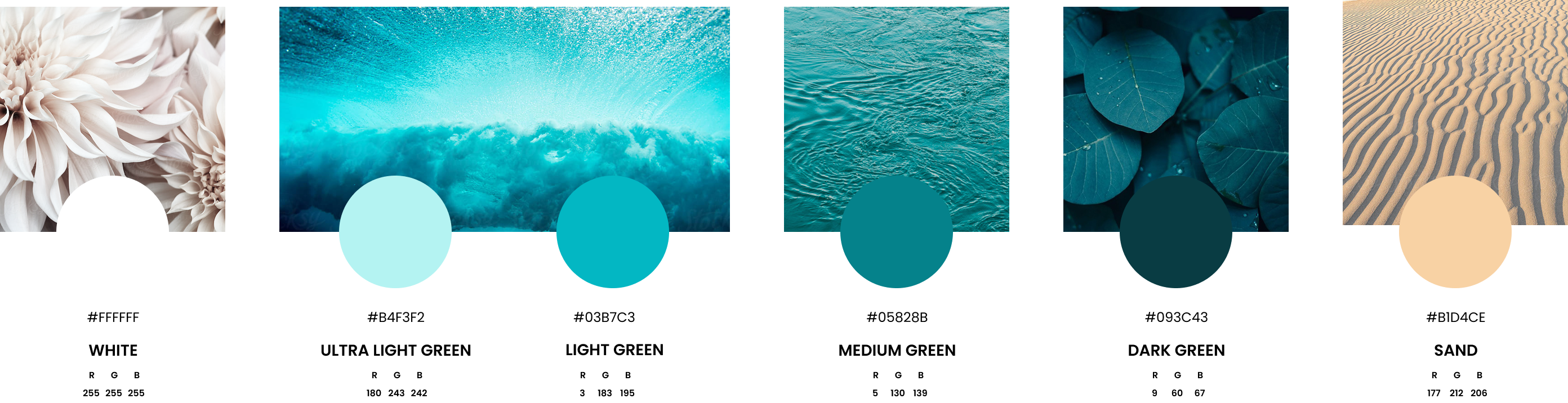
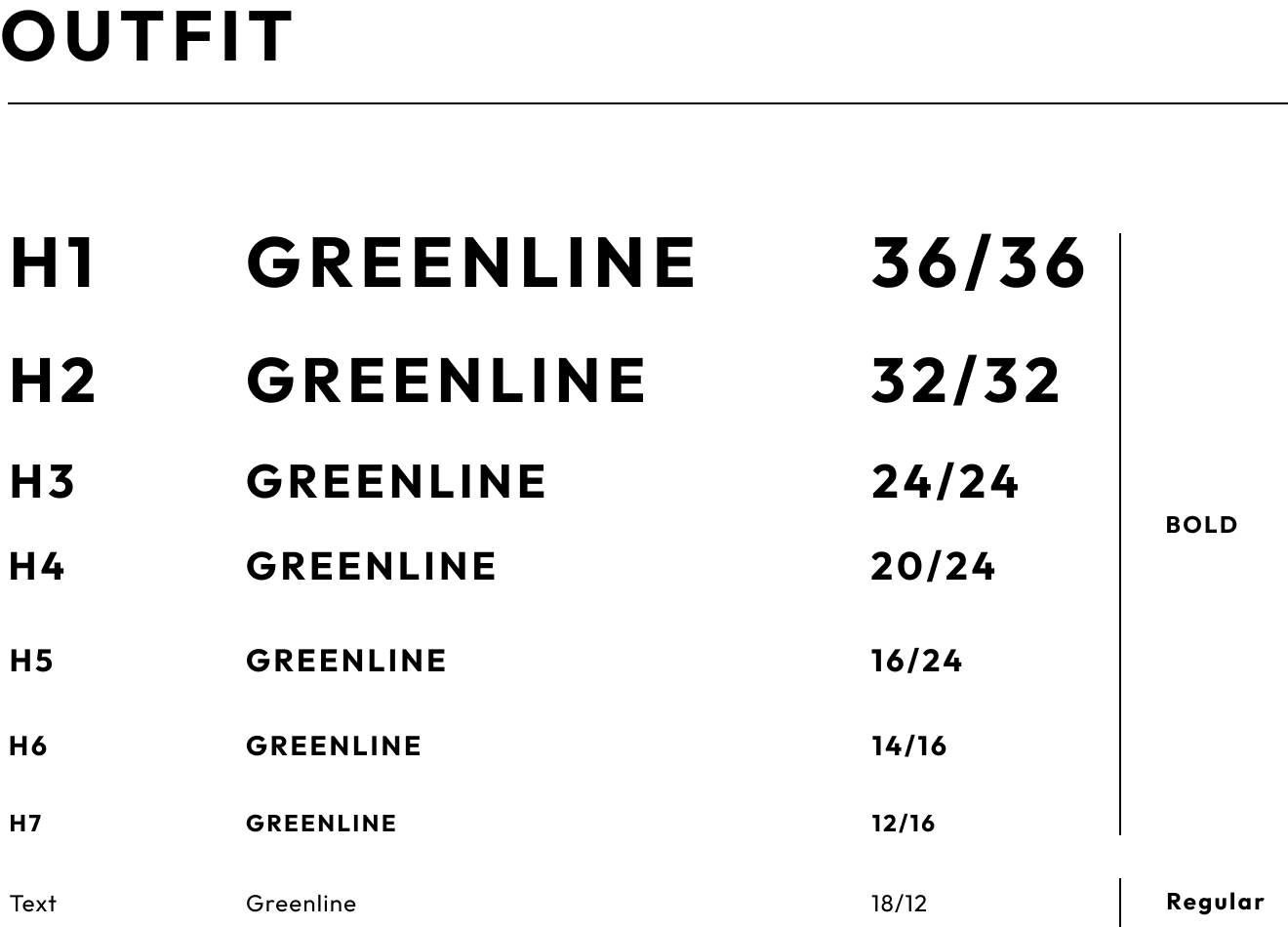
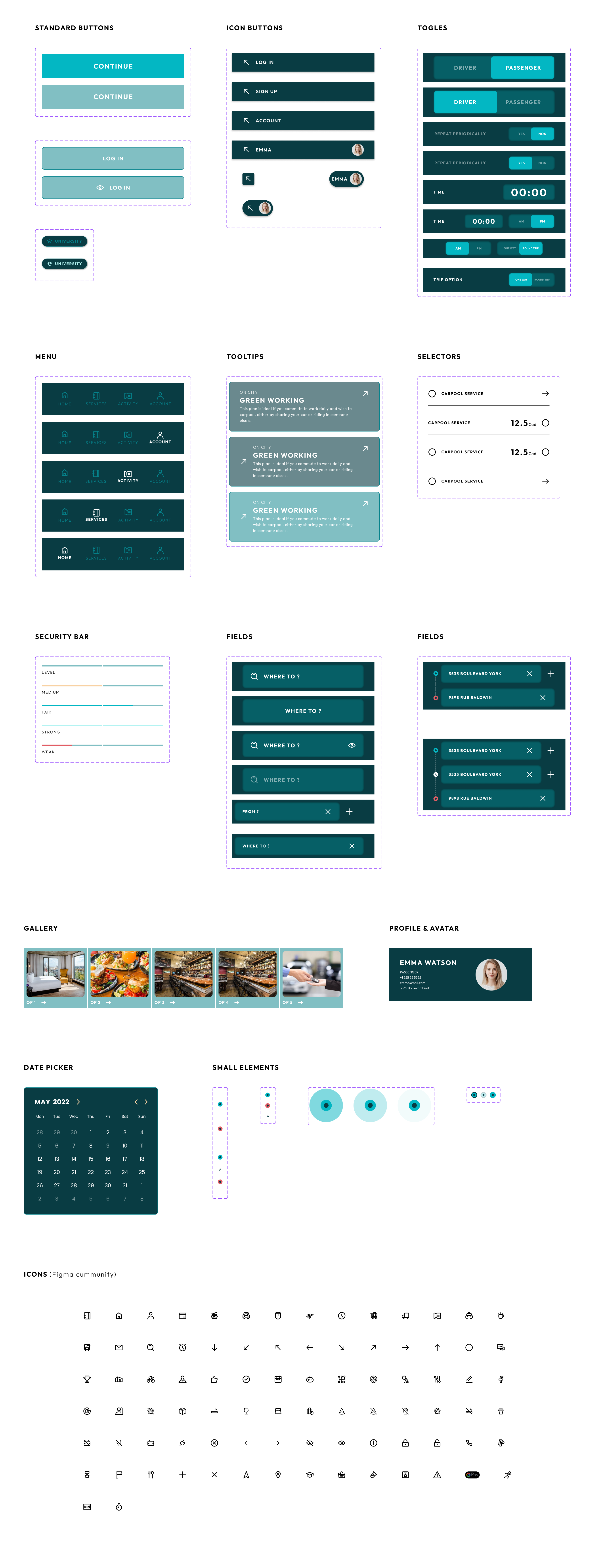
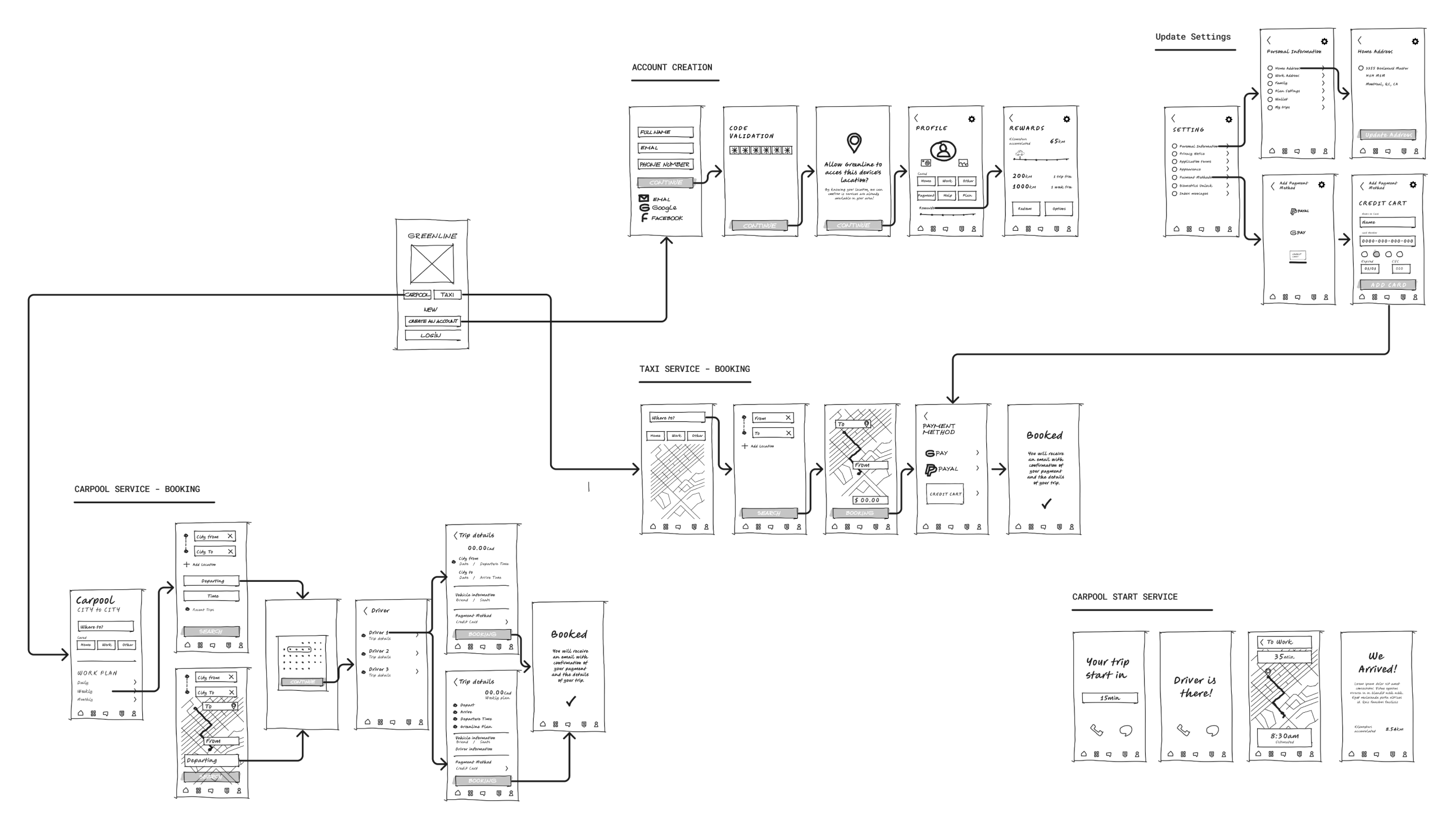
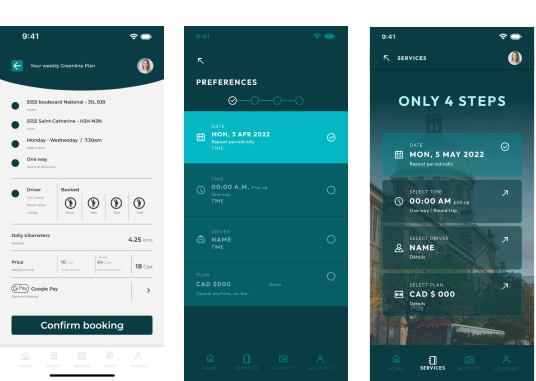
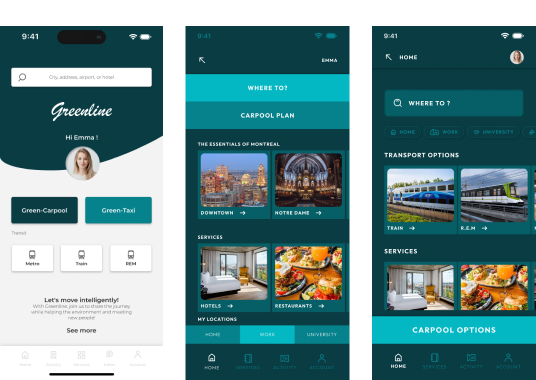
I refined my mockups through several iterations. At first, it was challenging to find the right direction, but after experimenting with different options, I landed on a solution that best matched the product’s visual identity and functionality. I added images to boost clarity and messaging, and optimized user flows for a smoother, more intuitive experience. This process also helped me fine-tune the color palette, making sure it perfectly aligned with the components. In the end, I created a visual concept that’s clean, vibrant, and informative. The prototype is now ready for testing